
Design System
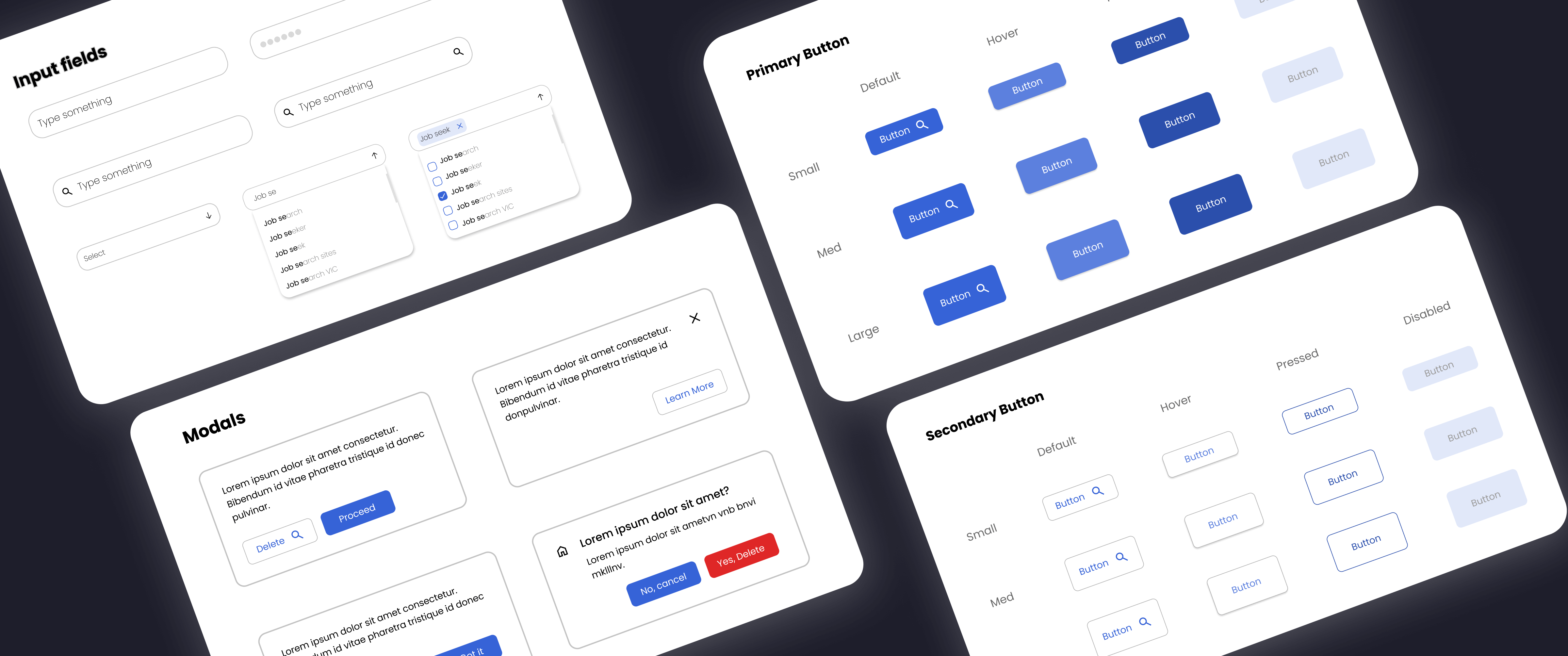
Built a comprehensive set of UI design principles to ensure consistency throughout my projects. These reusable components will promote higher customer engagement and improve the user experience.
Timeline
3rd Oct - 2nd Nov
My Role
Building a design system from scratch, from research to implementation & iteration.
Project Research
This project was initiated with thorough research of competitors following best practices and industry standards. It all narrowed down to the design system followed by these companies, which consisted of style guides, pattern library and component library. I observed the content, structure and visual style to streamline the foundations of my own design system.
However, there wasn't a one-size-fits-all solution to building a design system. Each of the competitors followed a set of guidelines with their own personal touch to it. I started going through multiple design iterations, starting from low fidelity wireframes to gradually refining the designs.
However, there wasn't a one-size-fits-all solution to building a design system. Each of the competitors followed a set of guidelines with their own personal touch to it. I started going through multiple design iterations, starting from low fidelity wireframes to gradually refining the designs.
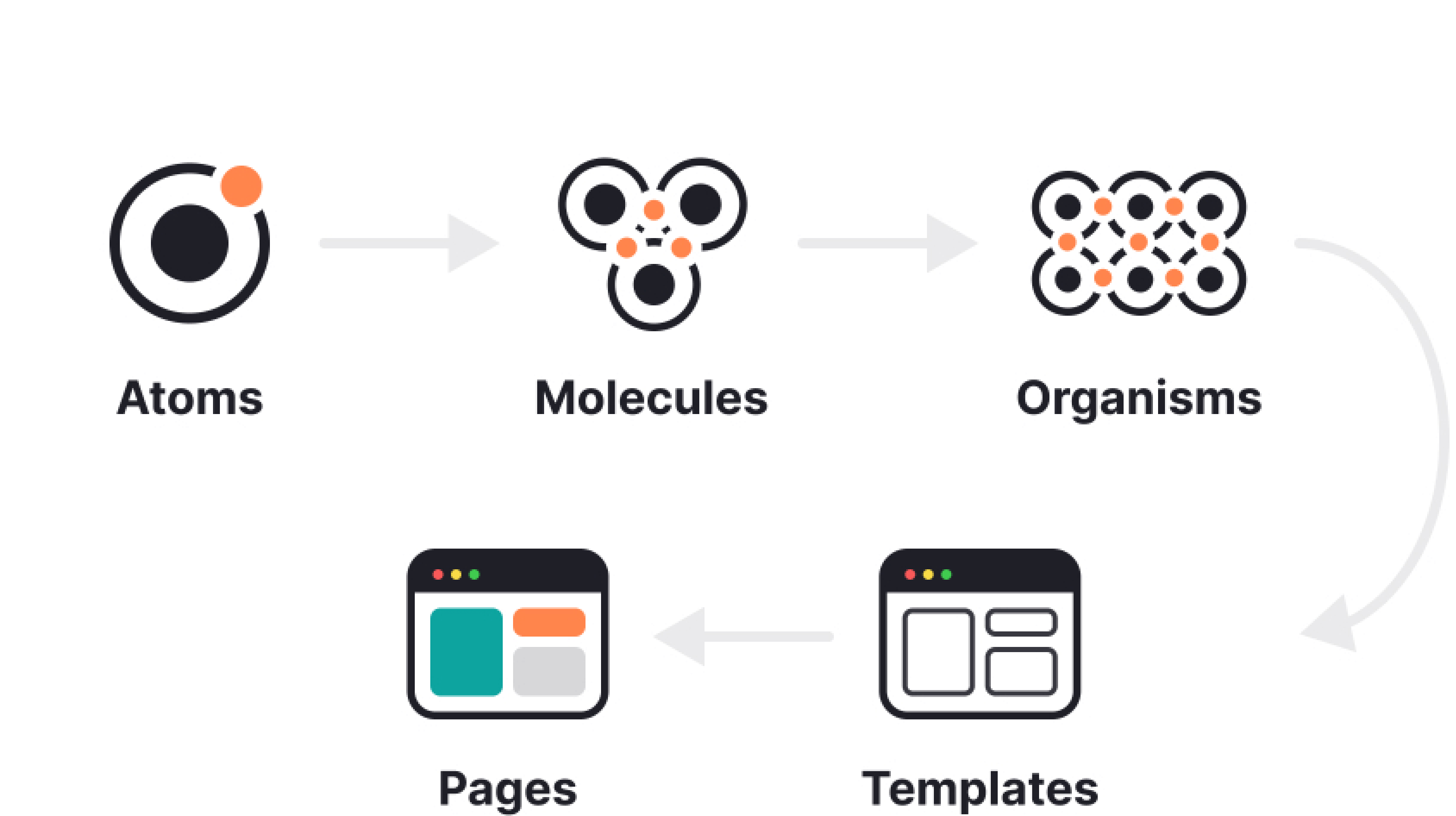
Atomic Design Methodology
In order to understand design systems better, I explored the concept of atomic design introduced by Brad Frost. This hierarchical approach draws inspiration from chemistry, where atoms combine to form molecules, molecules combine to form organisms, and so on. By using this method, UI elements are broken down into resuable components that can be combined to create more complex designs.
This scalable approach allows designers and developers to collaborate more efficiently and maintain a consistent user interface by reusing these modular components.
This scalable approach allows designers and developers to collaborate more efficiently and maintain a consistent user interface by reusing these modular components.